개발자 꼬부기의 성장일기
[스파르타 코딩클럽] 웹개발종합반 개발일지(1주차) 본문
HTML / CSS

head / body
head에는 참조되는 내용들, 스타일 등
body안에 내용이 들어간다.
div는 영역을 나누는 역할
p는 문단을 나누는 역할
ul은 리스트
h1~h6는 큰 제목부터 작은 제목까지
span 특정글자를 꾸밀때 사용
a 하이퍼링크
img 이미지 넣을때 사용
input 입력받을때 사용
button 버튼
textarea 메모등 여러줄의 텍스트를 입력 받을때 사용


웹폰트 넣기
https://fonts.google.com/?subset=korean 사이트로 이동

import부분 복사해서 <style> 태그 시작부분에 붙여넣기
font-family 복사해서 그 아래에 *{ font-family~} 붙여넣으면 전체 적용
class로 명명된것들은 css에서 .클래스명{}
배경이미지로 넣기

url안에는 그림 주소가 들어가고 이부분만 변경되고 이미지 넣을때 복사해서 쓰면됨.
세개의 줄은 한 세트임.
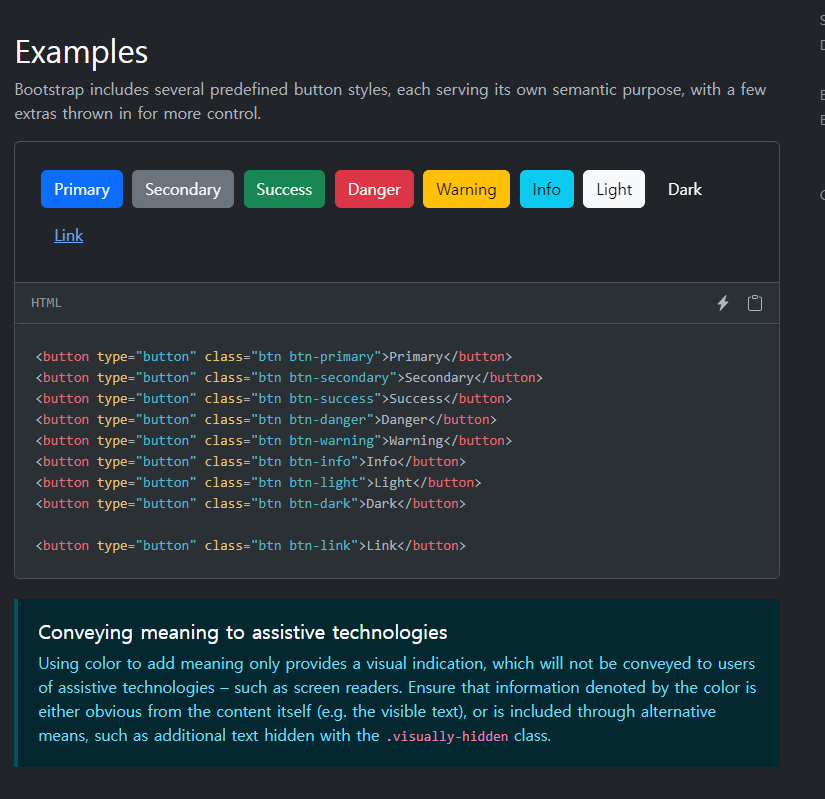
부트스트랩 연습하기

부트스트랩은 css파일 라이브러리라고 생각하면 될것 같다.
https://getbootstrap.com/docs/5.3/getting-started/introduction/
Get started with Bootstrap
Bootstrap is a powerful, feature-packed frontend toolkit. Build anything—from prototype to production—in minutes.
getbootstrap.com
사이트에 들어가서 적용할 태그를 검색해서 쓰면된다.


페이지에서 적용하고 싶은 버튼을 선택복사한 후 코드에 적용한 모습이다.
card


copy라는 버튼을 이용해 복사해와서 붙여넣고 커스터마이징 한 화면이다. 클래스이름은 그대로 두고 내용과 url만 변경.
접근방법

이전에는 class를 .클래스이름으로만 접근했는데 여러개의 태그를 지정하거나 공통된것들 중에 공통적인 태그를 지정할 수도 있었다.
mytitle>button처럼 mytitle 안에 모든 버튼에 적용할 수있음.
그리고
처럼 특정 이벤트를 걸 수 있음 (hover: 마우스오버 기능)
느낀점
아직까지 따라하는 중이지만 즉각적인 실습과 동시에 결과를 보니 재밌긴하다.
말로만 듣던 부트스트랩을 써보았다.
아직은 얕지만 조금더 공부하면 잘 쓸 수 있지 않을까?
7년전에 웹을 공부했을때와 또다른 세계... 그래도 조금씩 다시 복기하는 중인듯
'언어공부 > 웹' 카테고리의 다른 글
| Vue.js 3.0 개발가이드 정리(1) (0) | 2024.06.19 |
|---|---|
| 도커 Docker 란 (0) | 2023.06.20 |
| [러닝핏] 파이썬공부 7차시-8차시 변수 입력, 출력 (0) | 2023.03.18 |
| [스파르타 코딩클럽] 웹개발종합반 개발일지(3주차) (0) | 2023.03.18 |
| [스파르타 코딩클럽] 웹개발종합반 개발일지(2주차) (0) | 2023.03.12 |



